
バッテリーの状態が確認できるようになったことで、アップデート祭り(?)のiOS11.3。
僕もさっそくアップデートした。
![]() iPhone 7をiOS10で使い続けていた僕が、iOS11.3にアップデートした3つの理由と、現在のバッテリー状態
iPhone 7をiOS10で使い続けていた僕が、iOS11.3にアップデートした3つの理由と、現在のバッテリー状態
しかしiOS11.3の新機能は、バッテリーの状態が確認できることだけではない。
同時にアップデートされたSafari11.1で、ついにPWAがiPhoneでも使えるようになっている。
PWAとは
PWAはProgressive Web Appsの頭文字をとったものなので、“革新的なウェブアプリ” くらいの意味(?)。
端末内で作動するネイティブアプリと同じようなUIを持った、ウェブアプリだ。
UIだけでなく、プッシュ通知やホーム画面への追加、オフラインでの使用など、ほとんどの機能をネイティブアプリ同様に使用できる(現時点でSafari11.1では、全機能を使えるわけではない、という情報もある…)。
PWAの設置方法
以前紹介したTwitterのPWA、Twitter Liteを試してみよう。
![]() データ量を抑えてTwitterを使う! 「Twitter Lite」の使い方と注意点
データ量を抑えてTwitterを使う! 「Twitter Lite」の使い方と注意点
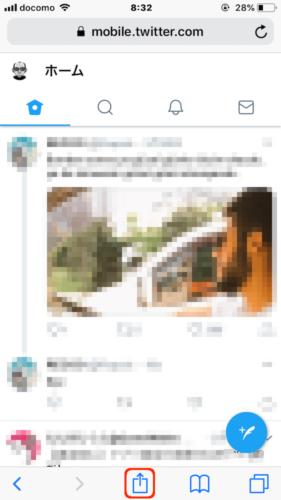
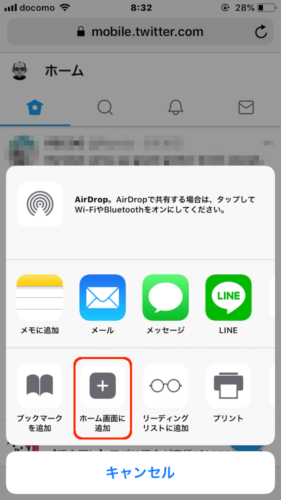
SafariでTwitterを開き、共有ボタンをタップ。

[ホーム画面に追加]を選択。

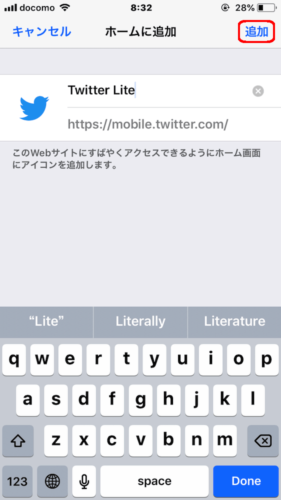
[追加]をタップ。

アプリ名を変更することも可能だ。
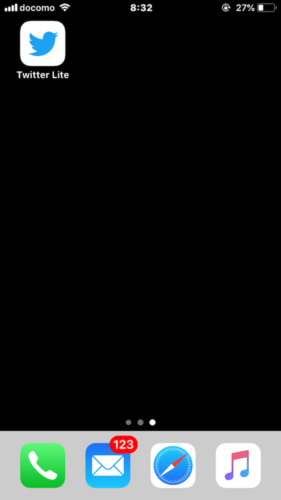
ホーム画面に表示された。

青地に白い鳥というTwitterのネイティブアプリのアイコンとは逆に、白地に青い鳥が新鮮だ。
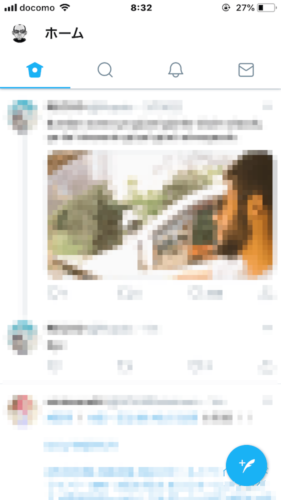
起動すると(再ログイン必要あり)、UIがSafariのウェブページではなく、ネイティブアプリに準じたものであることが分かる。

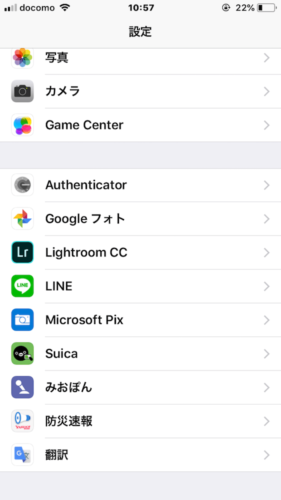
PWAなので(?)[設定]のアプリエリアには表示されないが、

[設定]>[バッテリー]の[バッテリー使用状況]には表示されている。

しかしアイコンはない…
確認した範囲では現時点で、
- Twitter(Lite)
などのSNSや、
- BuzzFeed Japan
- ギズモード・ジャパン
など、僕がいつも見ているウェブサイトがPWA化されているようだ。
まとめ
僕がTwitter LiteでPWAの投稿をしたのが、約1年前。
ようやくAppleも重い腰をあげたようだ。
AppleがPWAに消極的だったのは、App Storeの収益が下がることが理由ではないか、といわれている。
PWAはApp Storeを介さず、ウェブサイトから直接ダウンロードできるからだ。
さすがにAppleも、今の流れには逆らえなかったということだろう。
ユーザーにとっては利便性があがり、うれしいことではあるが注意点もある。
App Storeからダウンロードできるアプリは、Appleの検閲があるため安全性が確保されている(たまに検閲をかいくぐって問題のあるアプリがリリースされ、数日で取り下げられる、ということもあるが…)。
しかしウェブサイトから直接ダウンロードできるとなると、そのPWAの安全性を判断するのはユーザー本人になる。
怪しいサイトから怪しいPWAをダウンロードし、個人情報を盗まれることがないよう注意しなければならない。
すべてはユーザーのリテラシーにかかっている、といって良いだろう。
こちらの投稿もいかがですか